
Bootstrap5
전세계적으로 가장 많이 사용되고 있는 웹 디자인 툴킷!
부트스트랩은 이미 전세계적으로 프론트엔드 개발자들 사이에서 가장 많이 사용되고 있는 css/자바스크립트 프레임 워크입니다. 쉽게 말해 웹 사이트를 쉽고 빠르게 디자인할 수 있도록 도와주는 도구입니다.
특히 HTML을 처음 접하는 비전공자 분들 또는 백엔드 웹 프로그래밍으로 넘어가실 분들에게 더욱더 매력적인 도구입니다!
함께 만들어 볼 프로젝트
본 강좌를 통해 만들어 볼 프로젝트는 크게 3개의 영역으로 나뉩니다.
총 4개의 HTML, CSS 핵심 개념을 담은 예제와 부트스트랩으로 만드는 최종 웹 사이트 2개를 함께 만들어 나가는 과정입니다.
또한 완성된 최종 웹 사이트는 깃허브를 통해 무료로 배포하는 방법도 소개해 드리니까요. 본 과정이 마무리되면, 여러분은 세상에 단 하나 뿐인 여러분만의 웹 페이지를 갖게 되실 거예요!

HTML, CSS 기초 예제
HTML과 CSS의 기초 개념 또한 예제 프로젝트를 통해 배워 나갑니다. 총 4개의 심플한 예제 페이지를 통해 웹 사이트를 만들기 위한 핵심 개념만으로 빠르게 배워나갑니다.

부트스트랩 프로젝트 1
부트스트랩을 활용해 첫번째로 만들어 볼 웹 사이트입니다. 본 프로젝트를 통해 다양한 이미지와 텍스트 배치, 모달 창 띄우기, 반응형 레이아웃 등에 대해 배워 나갑니다.

부트스트랩 프로젝트 2
부트스트랩 2번째 작품은 여러 페이지로 구성된 웹 사이트입니다. 이미지 슬라이더, 사이드 바 레이아웃, Tab과 아코디언 기능이 추가되며, 구글 맵과 폼 디자인도 적용해 봅니다.

이런 분들을 위한 강의에요!
- 빠르고 스마트하게 웹 사이트를 만들고 싶은 분들
- HTML을 처음 접하는 비전공자 분들
- HTML과 CSS를 빠르게 익히고 백엔드 웹 프로그래밍으로 넘어가고자 하시는 분들
- 방대한 이론이 아닌, 실전 프로젝트를 통한 실용적인 배움을 추구하시는 분들
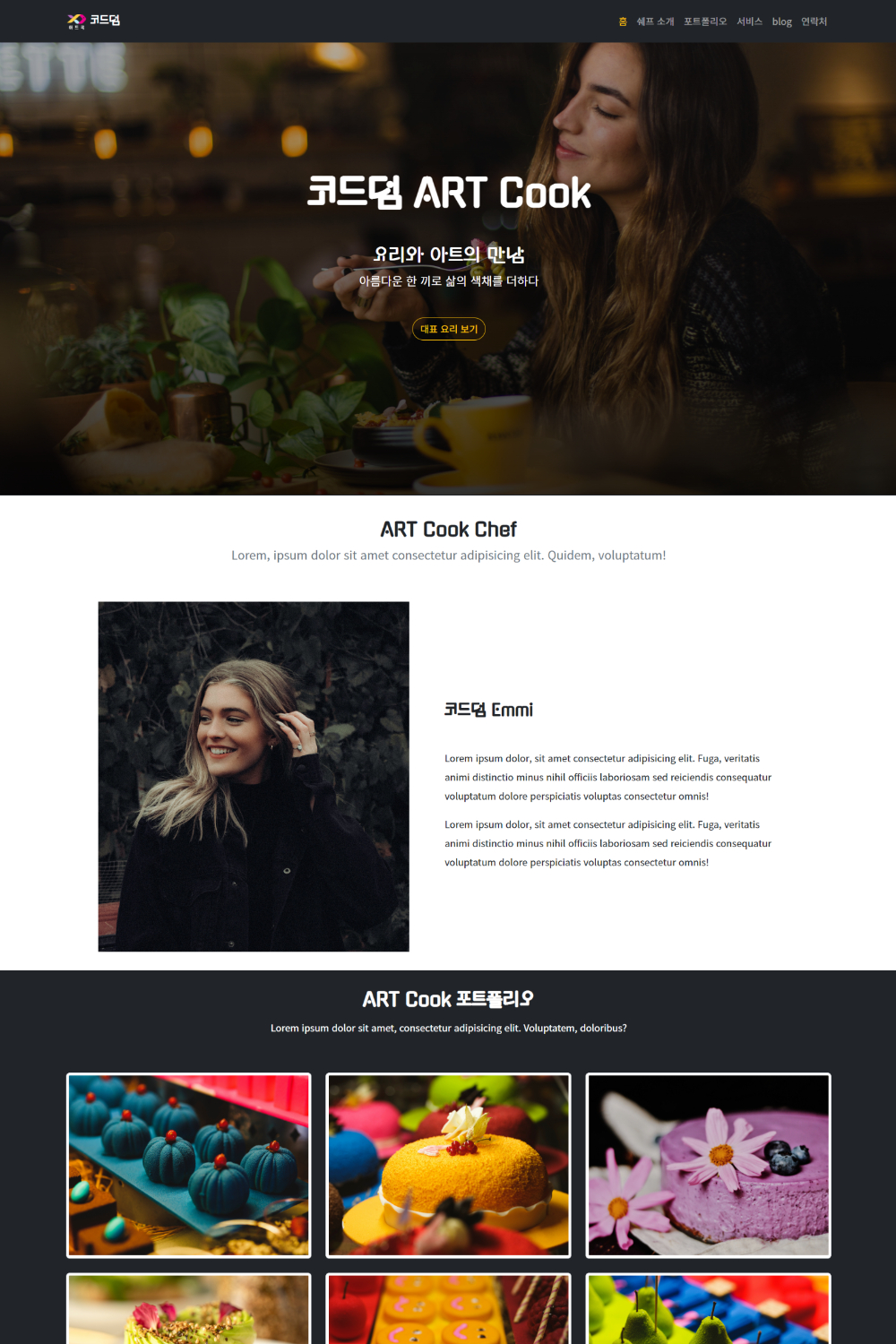
부트스트랩 프로젝트 1
부트스트랩을 배워나가면서 첫번째로 만들어 볼 포트폴리오 웹 사이트를 영상으로 먼저 만나 보세요!
부트스트랩 프로젝트 2
부트스트랩의 기초를 다진 후 최종적으로 만들어 볼 포트폴리오 웹 사이트입니다!
Why 부트스트랩?
웹 사이트를 쉽고 빠르게 디자인할 수 있도록 도와주는 도구!
부트스트랩의 최대 장점 중 하나가, 바로 반응형 웹 디자인입니다.
우리는 컴퓨터나 태블릿, 스마트 폰 뿐만 아니라, 이제 자동차나, TV 또는 냉장고와 같은 가전 제품을 통해서도 웹 브라우저 접속이 가능해졌습니다. 이처럼 우리는 다양한 크기의 기기를 통해서 웹사이트에 접속합니다.
어떤 기기로 접속하든 웹 브라우저의 크기에 따라 화면 레이아웃을 자동으로 변경해 주는 방식을 반응형 웹 다자인이라고 합니다. 부트스트랩을 통해 아주 간단하고 빠르게 반응형 웹 디자인을 할 수 있습니다! 바로 이 부분이 부트스트랩의 가장 큰 장점입니다!

부트스트랩5 강의 소개 영상
이제 부트스트랩을 통해 빠르고 스마트하게 웹 사이트를 만들어 나가세요.
본 강의를 통해서 여러분은 나만의 색을 입힌 웹 사이트를 세상과 공유하게 될 거예요!
부트스트랩5 커리큘럼
- 9-1. 마진(margin)과 패딩(padding)이란? (8:03)
- 9-2. 마진과 패딩 속성 지정하기 (16:19)
- 9-3. 테두리 속성 지정하기 (11:26)
- 9-4. CSS 선택자 - 클래스와 ID (13:20)
- 9-5. CSS 우선순위 (7:12)
- 9-6. 연결 선택자 (9:54)
- 9-7. 뷰포트 단위 vw/vh (15:00)
- 9-8. 플렉스박스(flexbox)란? (5:27)
- 9-9. 주축 정렬 (justify-content) (7:46)
- 9-10. 플렉스박스 교차축 정렬 (align-속성) (11:40)
- 9-11. 플렉스박스 주축/교차축 전환 - column (5:34)
- 실전 1-1. ART Cook 포트폴리오 웹 사이트 소개 (3:25)
- 실전 프로젝트 1 예제 소스 코드 다운로드
- 실전 1-2. 헤더 영역 내용 채우기 (7:34)
- 실전 1-3. 헤더 영역 배경 이미지 넣기 (5:13)
- 실전 1-4. 헤더 영역 아이템 배치하기 (3:41)
- 실전 1-5. 쉐프 소개 섹션 만들기 (12:35)
- 실전 1-6. 포트폴리오 섹션 만들기 (8:51)
- 실전 1-7. SNS 섹션 만들기 (13:23)
- 실전 1-8. 연락처 섹션 만들기 (7:53)
- 실전 1-9. 서비스 섹션 만들기 (11:20)
- 실전 1-10. 블로그 섹션 만들기 (8:09)
- 실전 1-11. 뉴스 섹션 모달 만들기 (23:42)
- 실전 1-12. 헤더 섹션 모달 띄우기 (4:26)
- 실전 1-13. 기본 네비게이션 바 만들기 (13:12)
- 실전 1-14. 네비게이션 버튼, 색상 효과 및 스크롤스파이 (13:26)
- 실전 1-15. 풋터 만들기 (4:32)
- 실전 2-1. 두 번째 프로젝트 소개 (2:57)
- 실전 프로젝트 2 예제 소스 코드 다운로드
- 실전 2-2. Home - 프로필 영역 만들기 (9:53)
- 실전 2-3. Home - 자격 사항 및 경력 사항 추가하기 (5:52)
- 실전 2-4. Home - 포트폴리오 영역 만들기 (8:47)
- 실전 2-5. Home - 배너 및 모달 만들기 (10:35)
- 실전 2-6. Home - 풋터 만들기 (9:34)
- 실전 2-7. Home - 네비게이션 바 만들기 (12:13)
- 실전 2-8. Home - 헤더 영역 캐러셀 만들기 (11:15)
- 실전 2-9. 프로필 페이지 - Tab 버튼 만들기 (22:33)
- 실전 2-10. 프로필 페이지 - Tab 패널 만들기 (8:05)
- 실전 2-11. 개인 공간 인테리어 페이지 만들기 (14:34)
- 실전 2-12. 비즈니스 인테리어 만들기 (16:39)
- 실전 2-13. 연락처 페이지 만들기 (21:51)
- 실전 2-14. 웹 사이트 배포하기 (13:53)
- 실전 2-15. 개인 도메인 연결하기 (10:32)
수강신청 안내
본 강좌는 현재 인프런을 통해서만 수강가능합니다.
아래 링크를 클릭하시면 인프런 페이지로 이동합니다.
Q & A
Q. HTML이 처음입니다. 사전 지식 없이 들을 수 있나요?
A. 네, HTML과 CSS를 처음 접하시는 분들도 쉽게 따라올 수 있도록 기초 개념에 대한 설명과 기본 예제 프로젝트들이 포함되어 있습니다.
Q. 웹 사이트를 배포할 때 추가 비용이 발생하나요?
A. 최종적으로 만든 포트폴리오 웹사이트는 깃허브를 통해 무료 배포가 가능하기 때문에, 추가적으로 발생하는 비용은 없습니다. 단, 개인 도메인으로 연결하실 경우, 도메인 구입 비용이 발생하며, 일반적으로 1년에 1만원~3만원 정도의 비용이 발생합니다. 깃허브를 통한 배포 및 개인 도메인 연결 방법은 본 과정을 통해 소개해 드립니다.
Q. 수강 관련 참고 사항이 있나요?
A. 본 강좌 수강을 위해서는 크롬 브라우저와 vs code 편집기 설치가 필요하며, 설치 방법은 강의를 통해 소개해 드립니다.
또한 본 강좌는 윈도우 운영체제 기반으로 진행됩니다.
각 강의에 대한 질문은 언제든 환영합니다. 각 영상 하단의 코멘트란에 질문을 남겨주세요. 단, 본 강좌는 코칭권이 미포함된 강좌로 본 강의 범위를 넘어서는 질의에 대한 답변이나 추가적인 코드는 제공되지 않습니다.

다른 강의 옵션 보기
파이썬 터틀 그래픽으로 만드는 20가지 프로젝트를 만나 보세요!
Contact
기타 문의 사항은 [email protected] 으로 이메일 주시면 빠른 시일 내로 연락 드리겠습니다.
- 코비 브라이언트 명언 -
Maybe, I'm not good enough today. That's fine.
I'll be good enough the next time I see you.
오늘의 전 부족할 수 있습니다. 괜찮아요.
다음에 부딪힐 때는 충분히 견줄 수 있을테니까요.
It means every day, you're trying to become better.
It's a constant quest. It's an infinite quest.
매일 자신이 더 나은 사람이 되고자 노력하세요.
이는 끊임없는 탐구입니다. 무한한 탐구죠.
